DuPont
Transportation & Advanced Polymers

Goals
As part of a merger between The Dow Chemical Company and DuPont, separate lines of business were integrated into a single Transportation & Advanced Polymers Business Unit (T&AP BU). DuPont T&AP delivered a broad range of technology-based products and solutions to the transportation, electronics, industrial and consumer markets. The integration brought together product lines and brands that were marketed and sold by three separate entities (Dow, DuPont and Dow-Corning). T&AP needed a new consolidated web presence that combined these disparate brands and created a simple and useful user experience that was purpose-built for the user and the searcher.
Target Audience
T&AP was a B2B business, selling primarily to distributors, Tier 1 & 2 manufacturers, OEMs and on occasion end users. They also targeted design engineers and sourcing executives/decision-makers.
Challenges
The updated website needed to showcase new branding.
The site had to demonstrate how the products can be used for multiple applications across many industries. Additionally, products can be part of a product family.
The content resided across multiple sites and needed to be consolidated.
Execution
As the lead designer on this project, I produced the wireframes and user interface for the responsive site. The scope of the project only allowed for desktop wireframes for 9 page templates and 1 mobile wireframe for the Homepage. However, during the design phase, I produced desktop and mobile designs for all page templates.
9 Page Templates
Homepage
Contact Us Page
Generic Interior Page
Industry Landing Page
Industry Detail Page
Application Detail Page
Product Finder
Product Family Page
Product Detail Page
Wireframes
I worked with a UX architect to determine the page templates and components we would need. We had working sessions to create low-fidelity sketches on paper and on whiteboards. We considered the reusability of the components on multiple pages, its hierarchy on the page, and functionality. Once we felt we met the business requirements, I created interactive Axure wireframes.
We had peer review cycles with the developers to check for feasibility within the timeline and to document the technical requirements. Further refinement and enhancements were made after multiple client review cycles.
Below are a few wireframes developed for this project.
Homepage
Product Family
Application Detail
The interactive Axure wireframes helped the developers see some core functionality and document the technical requirements in JIRA. This also aided the client, because it was more tangible than a static wireframe.
Below are some sample animations showing the interactive Axure wireframes.
Homepage
Product Family Page
Designs
After the merger of The Dow Chemical Company and DuPont, the company had undergone a brand update. They provided a new visual system to implement. The brand toolkit included a new logo, typography, colors, graphics, imagery, infographics, and icons. DuPont’s purpose was built on the idea of empowering the world with the essential innovations to thrive. The design needed to express this purpose with bold simplicity. The combination of scale, color, imagery, graphics, and white space convey a confident clarity that speaks to the brand.
Below are a few designs from this project.
Homepage

Industry Detail
Application Detail
Product Family Detail
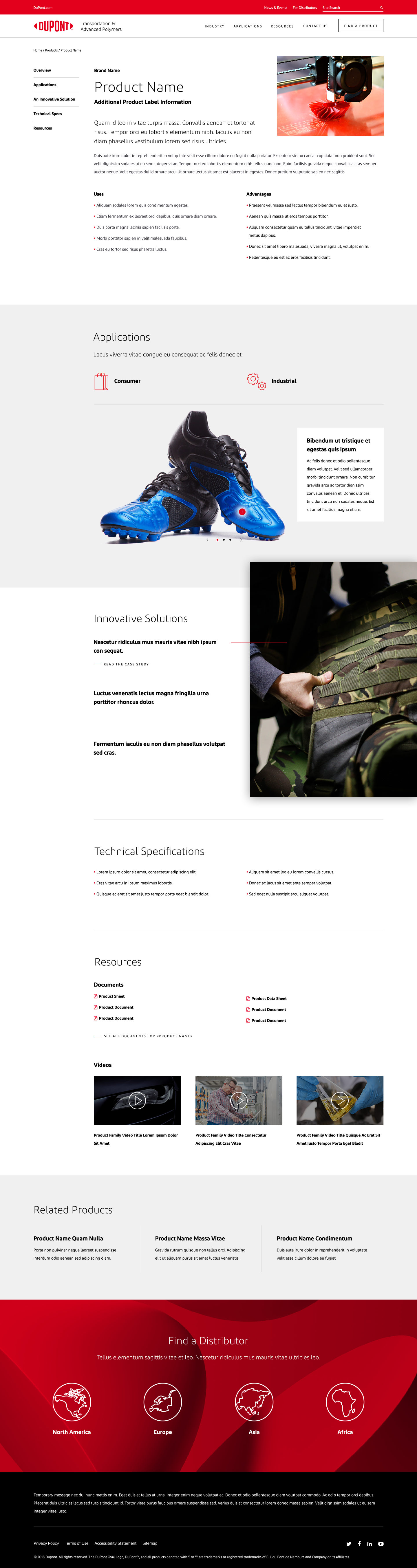
Product Detail